#1 「手毬」

D5300 / AF-S DX Micro NIKKOR 85mm
[ 85mm F4.5(Nikon_F5) 1/1000 ISO100 -1 D=0.33m ]
小手毬(コデマリ)の花も咲き始めました。
5枚の花びらをもつ小花がまとまって咲き、およそ3cm程度の手毬状になります。
まとまった容姿が手毬に見える花を探してみました。
手毬に見えますか?(笑)
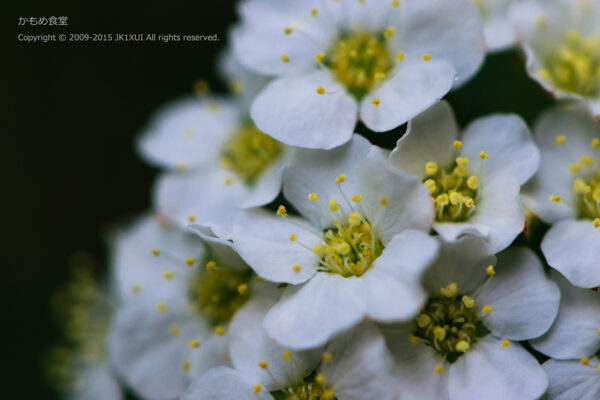
#2 「清楚」

D5300 / AF-S DX Micro NIKKOR 85mm
[ 85mm F4.5(Nikon_F4.5) 1/2500 ISO100 -0.3 D=0.5m ]
この花、真っ白な花が、とても美しいです。
このレンズですが、絞り開放近くだと周辺減光が大きいです。
それを利用して撮っています。
周辺の明度が下がって、コデマリが引き立ちますね。
#3 「清明」

D5300 / AF-S DX Micro NIKKOR 85mm
[ 85mm F3.5(Nikon_F3.8) 1/2000 ISO100 -0.3 D=0.5m ]
#2と同じ花ですが、構図を変えてみました。
背景に、他のコデマリの花を淡くぼかして、奥行き感を出しています。
#4 「気品」

D5300 / AF-S DX Micro NIKKOR 85mm
[ 85mm F6.3(Nikon_F9) 1/640 ISO450 -0.7 D=0.28m ]
等倍まで寄ってみました。
上の方の花びらに、蜜がついていますね。
この蜜に誘われて、朝方はミツバチが訪れます。

こんにちは(^^
ん!?なんだ、名前やメアドが消えてて、入れようとしても入りませんね。
bluemさん、こんにちは
WordPressの更新があったのですが、その後、ブログの動作がおかしくなっています。
色々、対策しているのですが、スタイルシートを直す度に違う箇所に影響が出るので、もぐらたたきの様相です。
幸い、幅の変更はできたのですが、コメントの入力欄の箇所を弄ると、文字が表示できなくなります。
(入力できているが、バックと同じ色なので見えない)
とりあえず、デフォルトに戻していますが、違う箇所に影響がないか調査中です。
を、投稿すると表示されますね。
コデマリはこちらでは、あまり見る事がないのですが、可愛らしい花ですよね♪
周辺減光も良いですね!
現像で簡単に無くす事も出来ますが、味わいが出るので補正しない事も多いです(^^
bluemさん、こんにちは
コデマリ、真っ白な花で、とても美しいです。
そちらには、あまりないのかな
甘い香りがする花です。
今日も、朝から、ミツバチが来ていました。
Lightbox機能、別のプラグインで復活ですね。写真の外をクリックして消すのが癖になっているので、ちょっと慣れませんが、変な挙動よりマシですね(笑)
あと、以前から気になっているのがメアドとウェブサイト入力欄の先頭が切れるというもの。
cssを弄って直りませんか?
http://star.comsvr.net/201504/2015-04-23_141742.jpg
ナイス兄貴さん、こんにちは
この現象判っているのですが、位置を調整すると、Firefoxで文字入力が見えなくなるんですよ。
白文字が黒文字に変わってしまい、背景の黒と同じ色になって見えなくなります。
Firefoxに合わせて文字色を変えると、Chomeで逆になるのか表示できなくなります。
きっと、ブラウザの分岐があるように見えますが、phpの制御が判らず修正できないので困っています。
テストサイトへ同じテーマを入れて css を弄ってみました。
http://webfunc.tk/post-1
cssを1箇所弄るだけで OKっぽいです。(Firefox, Chrome, IE の 3種ともOKでした)
http://vvvv.link/201504/2015-04-23_155946.jpg
Firefoxへ firebubという拡張機能を入れると、どこを弄ればいいのか探しやすいですよ。
これが直ったらリプライ時のインデントも調整してはいかがでしょう。
親コメントにリプライすると子コメントが左に寄るので、リプライというのがわかりにくい感じです。私だけの感覚かもですが(笑)
調整中の様ですね。
ソースをチェックしようと思ってこのサイトのソースを表示させたらとんでもないソースが出てきました。
え? と思ってチェックすると、どうやら Autoptimize をお使いの様ですね。
このようなキャッシュ系は css や javascript を圧縮するので、時には意図しない表示になったりします。
Lightboxの誤作動など、元兇はこれじゃないですか?
ナイス兄貴さん、こんにちは
サポート、ありがとうございました。
お陰様で、メアドとウェブサイト入力欄の先頭が切れるのは、修正できました。
また、リプライ時のインデントの調整もして見ました。
@media screen and (min-width: 750px) {
.commentlist .children li.comment .comment-content { margin-left: 92px; margin-right: 0px; }
}
この記述をスタイルシートに記述したのですが、スマホやタブレットに影響ないか、これから見てみます。
ナイス兄貴さん、こんにちは
追記です。
Autoptimizeを停止して、wp-jquery-lightboxを使ってみましたが、同じ症状です。
Lightbox Plus Colorboxが唯一動作するので、これを使います。