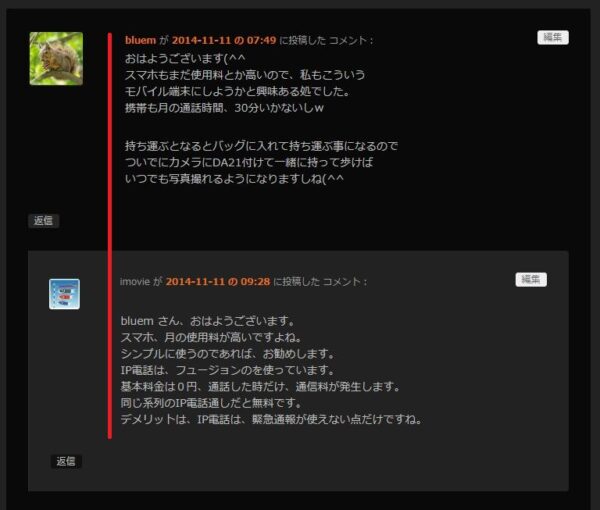
皆さんからのコメントの返事ですが、読み易さを考えて、揃えていました。
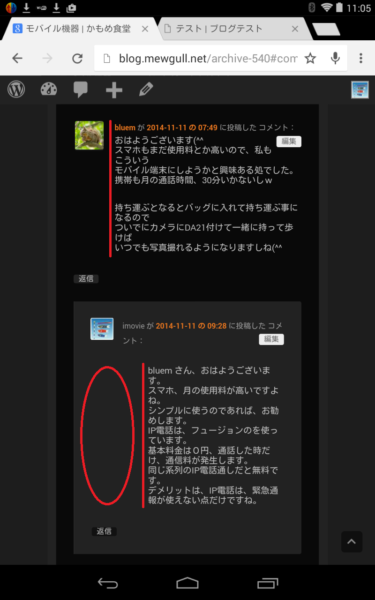
かもめ食堂の記事を、タブレットで見ている知人がいて、「文字が詰まっていて、読み辛いんだけど、直したら?」と、メールがありました。
PCで見た時に揃っているようにしたのですが、タブレットで見ると、揃っていません。
むしろ、不自然なくらい間が開いていて、文字が詰まっています。
「あちらを立てればこちらが立たず」の状態です。
さらに、返信の返信と続くと・・・
笑っちゃうくらい、詰まってしまいます。
揃えるのであれば、画面表示サイズに応じて、間の開き幅を変えないと、ダメなようです。
数日、悪戦苦闘していましたが、解決策が見当たりません。
当面、揃えるを止めて、デフォルトに戻す事にしました。
デフォルトだと、タブレットも同じに見えるので、統一感はありますね。
技術が向上すれば、対応できるかも知れませんが・・・
そういう経緯がありましたので、コメントの返事の位置が変わってます。
この件、宿題とします。
解決しました
ナイス兄貴さんから教わった「@media screen」機能で解決しました。表示領域の横幅を条件にしてCSSの適用を制御しています。PCサイズ時のみ揃えるようにして、それ以外はデフォルトの状態にしました。これであれば、ブラウザの違いによる影響を最小限に抑えられます。



メディアの幅により css を分岐すれば両対応可能ですね。
該当部分を別クラスに切り出し、それぞれを @media screen で振り分ける感じでしょうか。
ナイス兄貴さん、こんにちは
情報提供ありがとうございます。
「@media screen」というのが、あるんですね。
新たな情報を得たので、ググって、対応考えて見ます。
ナイス兄貴さん、こんにちは
「@media screen」を使って、解決できました。
ありがとうございました。(*_ _)
おはようございます(^^
PCで拝見して分には、返信がとても見やすくて
良いなぁ♪と思ってたのですが、まさにあちらを立てれば
こちらが立たずで、中々に難しいものなんですね。
私の方はとりあえず体裁は整い、あとはギャラリーなのですが
暫し手元の仕事に集中して片付けてからと思っておりました。
でも昨夜、フッターに「All Rights Reserved」入れました♪
bluemさん、こんにちは
PCとスマホに対応しているので、異なる画面サイズがあります。
それごとに考えないとダメなのが判ってきたのですが、いざ、直そうとすると、どんな機能があるのか?なってしまいます。
少しずつ、引き出しを増やして行くしかないですよね。
そちらも、弄り始めましたね。ちょっとした事から始めて行くと、覚えて行きますので、お互い頑張りましょう。 ^^)v