ブログのカスタマイズが終わったので、タブレットで正しく表示されるか確認しました。
タブレットですが、ネクサス7を使用しています。
USBコネクタ端子の接触不良で充電できなくなり修理していたのが、戻ってきたので、早速確認して見ました。
タブレットで使用しているブラウザは、Chromeです。(Firefoxでも念のため動作を確認しています。)
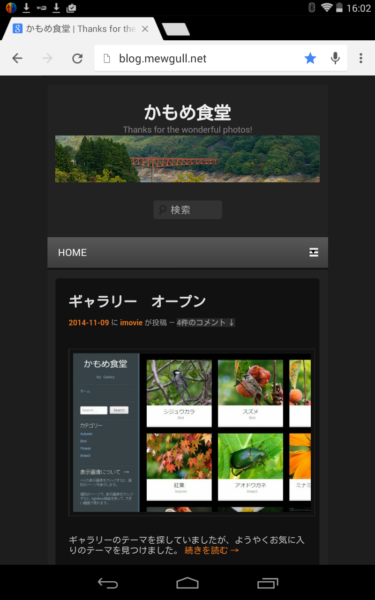
写真は、ネクサス7のスクリーンショット画面になります。
一番小さいサイズの表示になりますが、タブレット用に正しく表示されていますね。
実は、最初にタブレットで見た時に、横幅がタブレットのサイズに合っていなくて、幅広で表示していました。
スタイルシートのカスタマイズした箇所を見直しました。
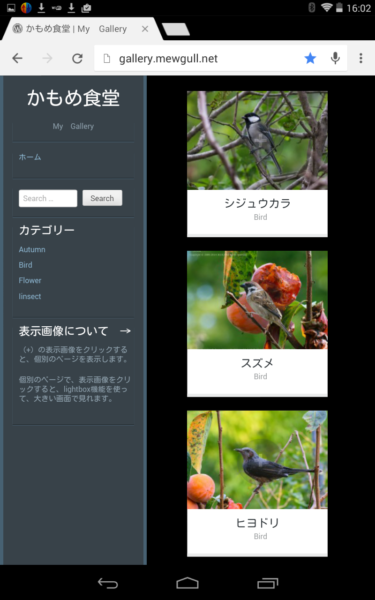
ギャラリーも見てみます。
こちらも正しく表示されています。
lightboxの表示もタブレットサイズで表示するのを確認しました。
使用しているテーマは、ブログ、ギャラリーともレスポンシブデザインなので、スマホ(スマートフォン)、タブレットPCなどのモバイル端末には自動で最適化表示するので、とても便利ですね。
これで、タブレットからも見れる環境が整ったので、出先でチェックできます。



端末毎の見え方は気になりますよね。
うちは、もう全部に対応するのは無理と諦めました(笑)
特にandroid標準ブラウザ、こいつは捨てです^^;
一点だけ気になったことがあります。
ギャラリーなどの別館的なページに移動した際に、ブラウザの戻るボタン以外の手立てがあった方が良いと思いました。
別窓か本館へ戻るリンクがあると良いと思います。
reotaさん、おはようございます。
全部に対応するには、無理ありそうですよね。
私の場合は、使っているアンドロイド端末だけに、とどめています。
(アイフォンでも同じ見え方しているようなので)
reotaさんのブログですが、ブログページは見れてます。
メニューが機能しないだけなので、ブログトップページのアドレスから見ています。
>別窓か本館へ戻るリンク
なるほど、必要ですね。
ご指摘、ありがとうございます。
見直してみます。
あ、ちなみにうちのはモバイルでもChromeはトップページから大丈夫ですよ。
ギャラリーとかも端末の能力が十分なら動きます。
XperiaZ1fとドコモタブレットの古いLG製android4.0では問題がない?といえる程度に動きます。
reotaさん、こんにちは
よく読まないとですね。
標準ブラウザかぁ~
ネクサス7って、標準ブラウザが、Chromeなんです。
標準ブラウザ見たことなかった・・・
確かに、他の端末だと、標準ブラウザありますね。
このブラウザでは、私のブログも動かないかも・・・
ちなみに現在のうちのブログページは
http://starranger.net/blog
となります。
/borg-gridも機能していますが(笑)
ま、どちらでもいいですね^^;
何度も失礼しました。
おはようございます(^^
自分のPCで見るだけじゃなし、こうしてタブレットなどの
見え方を教えて頂けるのは、ありがたいです♪
それに皆さん、お気付きになった細かい部分をご指摘下さるので
レンサバ連合の輪を感じ、とても嬉しく感じております(^^
bluemさん、おはようございます。
ほんと、そうですね。
使い手側から感じることを伝えて頂けるので、どこを見直せば良いか判って、とても感謝しています。
レンサバ連合の皆さんの輪、ひとりで始めるより、心強いです。
改めてギャラリーを拝見しました。
ギャラリーとしても見ごたえありますが、
サムネイル画像をクリックして開いた中にその鳥獣虫魚の説明記事を仕込んでおくと、
図鑑としても使えそうですね。
夢が広がるレンサバ生活だなぁ(^^
jerryさん、こんにちは
ありがとうございます。
なるほど、鳥獣虫魚の説明記事かぁ~
これは、面白そうですね。
テスト環境で見せ方、探求してみようかな。
秘密基地のギャラリーは全ブラウザーへ対応するのは止めました(笑)
ある程度対応出来ていればOKとしないと、意図したデザインにならないので。
あ、ブラウザーの違いを吸収するという手がありますね。
NEXT ボタンの位置など、chromeのみ違うクラスで設定してます。
グリッドの間隔にもそれを利用するかな。
ナイス兄貴さん、こんにちは
全ブラウザ対応は無理そうですよね。
一番メジャーだと、IEかchomeなのかな?
androidタブレットだと、標準ブラウザがchomeになってきています。
chromeのみ違うクラス使うのか・・・
この辺りも、どこまで対応するか悩ましいなぁ~
世界的にはChrome流行ってきてますけど、日本では微妙な立ち位置は変わってないんですよ。
日本ではIEが圧倒的に多いと思います。
ちなみに私はChrome派です~PCもモバイルも全部♪
reotaさん、そっか、そういえば、おじさん達、IE世代ですよね。
PCのサポートしていた時、圧倒的にIEでした。
私もChrome派ですよ~(笑)